Subtotal: € 31,99

Foto’s op je website plaatsen? 10x tips en aandachtspunten
Wat ziet een bezoeker op je website het eerst? Dat zijn de foto’s op je website. En bij veel websites is dat de grote, brede bannerafbeelding bovenaan de homepage, net onder je menubalk. In vaktermen: de hero image. Hoewel er genoeg discussie is over het nut en de aantrekkingskracht van zo’n hoofdafbeelding, blijft de meerderheid van webdesigners en marketeers overtuigd van de meerwaarde. Toch kan er veel misgaan met die belangrijkste afbeelding op je website. Niet voor jou als je de aanbevelingen in dit artikel volgt over zelf foto’s op je website plaatsen.
Gastblog door Grafische Cursussen
Inhoud:
- Visuele fouten bij foto’s op een website
- 1. Alleen maar stockfoto’s op je website gebruiken
- 2. Geen eyecatchers
- 3. Onleesbare teksten op foto’s
- 4. Te grote foto’s op je website
- 5. Vage foto’s
- Technische fouten
- 6. Afgesneden foto’s bij responsive design
- 7. Te weinig of te veel pixels
- 8. Dezelfde hoofdafbeelding op alle toestellen
- 9. Het verkeerde bestandsformaat voor foto’s op je website
- 10. Te grote fotobestanden uploaden
- 11. Gebruik onze presets om betere foto’s te maken
- Koop hier je presets online voor betere foto's met je smartphone
Visuele fouten bij foto’s op een website
Heel belangrijk zijn de sfeer en de boodschap die je hero image en andere foto’s op je website uitstralen. Dat is natuurlijk voor elke branche en voor elke onderneming anders. Daarom wil ik in het eerste deel liever ingaan op veelgemaakte, algemene visuele fouten die je zeker zult herkennen bij websites die je bezoekt. In het tweede deel worden dan de technische fouten behandeld zodat jij wél de juiste scherpte, aantal pixels, bestandsformaat en bestandsgrootte weet aan te houden bij zelf foto’s op je website plaatsen.
1. Alleen maar stockfoto’s op je website gebruiken
Vaak wordt bij de hero image al meteen een stockfoto gebruikt. Het grootste probleem van stockfoto’s is… dat ze herkenbaar zijn als stockfoto! En waarom is dat slecht? Omdat het je website erg onpersoonlijk maakt. De lezer voelt dat direct aan: weer zo’n aanbieder met een slechte website die niets van zichzelf of zijn bedrijf in de hoofdafbeelding of op andere foto’s laat zien.
Ik raad je dus aan een goede fotograaf in te huren die een reportage maakt van jezelf en je personeel in actie, van je bedrijfsomgeving of van je voornaamste producten. Of als dat echt niet kan: kies dan een moderne, casual stockfoto. De laatste twee jaar zijn er gelukkig wel wat stockfoto’s verschenen die niet direct als stockfoto herkend worden.
2. Geen eyecatchers
Dit is ook een belangrijke voor de hero image: als dat geen beeld is dat in het oog springt, ben je de interesse van je bezoeker al half kwijt. Natuurlijk is op hero image op je homepage op zichzelf als een eyecatcher: die trekt automatisch de aandacht, maar de afbeelding zelf moet ook een onderwerp bevatten waar het oog direct op valt.
Concreet kan je daar beter geen afbeelding met vijf gelijkwaardige producten zetten of een nietszeggend beeld van een collega aan zijn bureau. Mensen die jou als bezoeker lijken aan te kijken werken bijvoorbeeld goed. Ook handen in een beeld werken vaak goed.
3. Onleesbare teksten op foto’s
Een andere klassieke fout: teksten over de hero image of over andere fotoblokken heen die niet goed leesbaar zijn. Vooral bij slideshows met meerdere foto’s en een vaste tekst ervoor (bijvoorbeeld de welkomsttekst op de homepage) zie je vaak dat de teksten niet goed leesbaar zijn omdat er te weinig contrast is tussen de tekstkleur en de kleur van een bepaalde foto.
Je kan dat oplossen door filters op de foto’s te leggen, door de tekstkleur aan te passen of door de tekst in een apart gekleurd blok te steken. Bij dat laatste moet je er dan wel voor zorgen dat je foto niet te veel bedekt geraakt.
4. Te grote foto’s op je website
Op sommige websites staan de foto’s zodanig groot dat je vrij veel moet scrollen om überhaupt iets anders van de homepage of van andere pagina’s te kunnen bekijken. Het gevaar bestaat dan dat bezoekers niet goed begrijpen wat ze op die pagina met zo’n grote foto moeten doen.
Enfin, grote afbeeldingen hoeven niet altijd slecht te zijn (bijvoorbeeld op websites van fotografen), maar het idee wordt wel vaak slecht uitgevoerd. Soms laat je foto’s beter wat minder hoog zijn.
5. Vage foto’s
Soms zie je foto’s staan die vaag zijn of waar pixels of artefacten zichtbaar op staan. Dat kan natuurlijk aan de foto zelf liggen (en hoeft niet altijd erg te zijn), maar als het komt door een te grote jpeg-compressie of door te weinig pixels, dan scoor je helaas niet met je afbeeldingen op je website. Daarmee komen we stilaan ook terecht bij de technische fouten.
Tip: wil je een hero image zelf met Photoshop samenstellen of aanpassen, probeer het programma dan eens uit met behulp van dit gratis Photoshop-boek. Een proefversie van Photoshop is te downloaden via de Adobe website en is 7 dagen geldig.
Technische fouten
Naast de visuele fouten, kan het bij zelf foto’s plaatsen op je website ook mis gaan door technische foutjes. We vervolgen het lijstje dan ook met een aantal vaak voorkomende fouten die je beter kan vermijden.
6. Afgesneden foto’s bij responsive design
Dit is een fout die ook vaak bij de hero image voorkomt: de foto wordt bij responsive gebruik deels afgesneden. De foto toont dan bijvoorbeeld wel zoals het moet op desktop- en laptop, maar wordt afgesneden bij weergave op je smartphone. Dat ligt helemaal aan je HTML-instellingen, want het is mogelijk om zowel de hoogte als de breedte van je hero-image te schalen voor weergaven op verschillende toestellen en schermgroottes.
Vaak zie je dat alleen de breedte wordt geschaald, maar dan kan het dus gebeuren dat een (mogelijk belangrijk) deel van je hero image niet zichtbaar is.
7. Te weinig of te veel pixels
De hero-image heeft te weinig of te veel pixels. Te weinig pixels betekent dat de foto vaag wordt op grotere schermen. Te veel pixels betekent dat de laadsnelheid van je website vermindert vanwege een te groot bestand.
Maar wat is een goed formaat voor bijvoorbeeld een hoofdbanner op je website? Dat is een beetje subjectief maar met 1600 x 500 px komt het in het algemeen wel goed. Wil je een iets scherpere foto op grotere schermen? Dan is 1920 x 600 px ook uitstekend. Natuurlijk kun je in hoogte variëren, afhankelijk van je smaak, de hoogte van je menubalk en het belang dat je hecht aan andere elementen op je pagina.
8. Dezelfde hoofdafbeelding op alle toestellen
Niet meteen een technische fout, maar wel iets waarvan velen niet weten dat je het kan. Er zijn veel websites die een en dezelfde hoofdafbeelding instellen voor alle devices. Dat is niet verkeerd, maar het is niet altijd een even goed idee.
Op je smartphone zal een relatief hogere hero image (bijvoorbeeld vierkant: 800 x 800 px) fraaier ogen. Het is perfect mogelijk om voor de weergave op smartphone een andere foto in te stellen op je website dan voor andere schermen. Je kan zelfs wisselen met tussen videobanners en fotobanners volgens je desktop of mobiele weergave.
9. Het verkeerde bestandsformaat voor foto’s op je website
Een klassieke fout: het bestandsformaat is verkeerd gekozen. In veruit de meeste gevallen moet je kiezen voor het jpeg-formaat. Dit formaat is de ultieme keuze voor alle afbeeldingen die bestaan uit een foto of een collage of galerij van foto’s. Heb je echter echter een tekening in gedachten, dan kan het png-formaat een betere keus zijn. Ook je logo’s of icoontjes zet je vaak beter in png.
10. Te grote fotobestanden uploaden
Deze fout komt misschien nog het meest van allemaal voor bij wie zelf foto’s op de website gaat uploaden. De bestandsomvang (in Kb of MB) is te groot. Uitgaande van een foto heb je dan voor een te hoge kwaliteit jpeg gekozen. Die fout is ook zeer snel gemaakt: wanneer je rechtstreeks foto’s van je camera naar je website gaat uploaden, is het al van dat.
De beeldkwaliteit mag dan wel beter zijn, maar de laadsnelheid van je website kan in dat geval onacceptabel worden. Maar wat is een acceptabele bestandsgrootte voor foto’s? Ook dat is een beetje subjectief. Als je doelgroep bijvoorbeeld toeristen zijn die bivakkeren in derde-wereldlanden, dan kan je website maar beter wat minder kilobytes bevatten vanwege de tragere internetverbindingen. In westerse landen worden de internetconnecties dan weer steeds beter. Glasvezel en 5G bieden snelle verbindingen zodat verschillen van 100 kilobytes steeds minder uitmaken in de laadtijd van een website.
Om toch een indicatie te geven: een hoofdafbeelding tussen 250 en 800 kilobytes is zeker acceptabel. Ga je al een stuk over de 1,5 MB met je fotobestanden? Dan kun je verwachten dat je website geregeld trager zal inladen. Daar zitten je bezoekers niet op te wachten, en ook wanneer je bovenaan in Google probeert te komen kan het voor een stuk in je nadeel spelen.
Tip: upload je jpeg- of png-bestand naar TinyJPG of TinyPNG om je afbeeldingen optimaal te comprimeren.
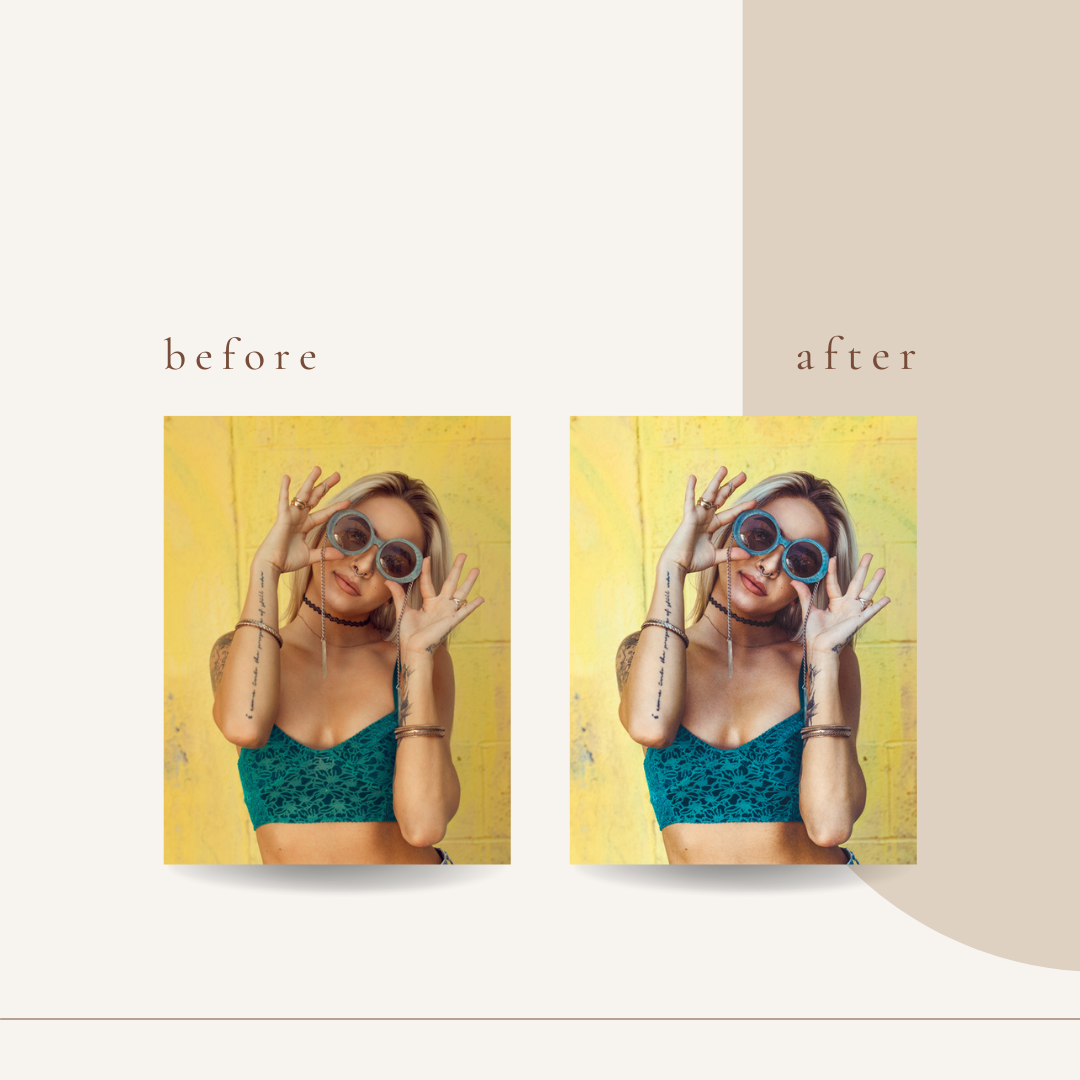
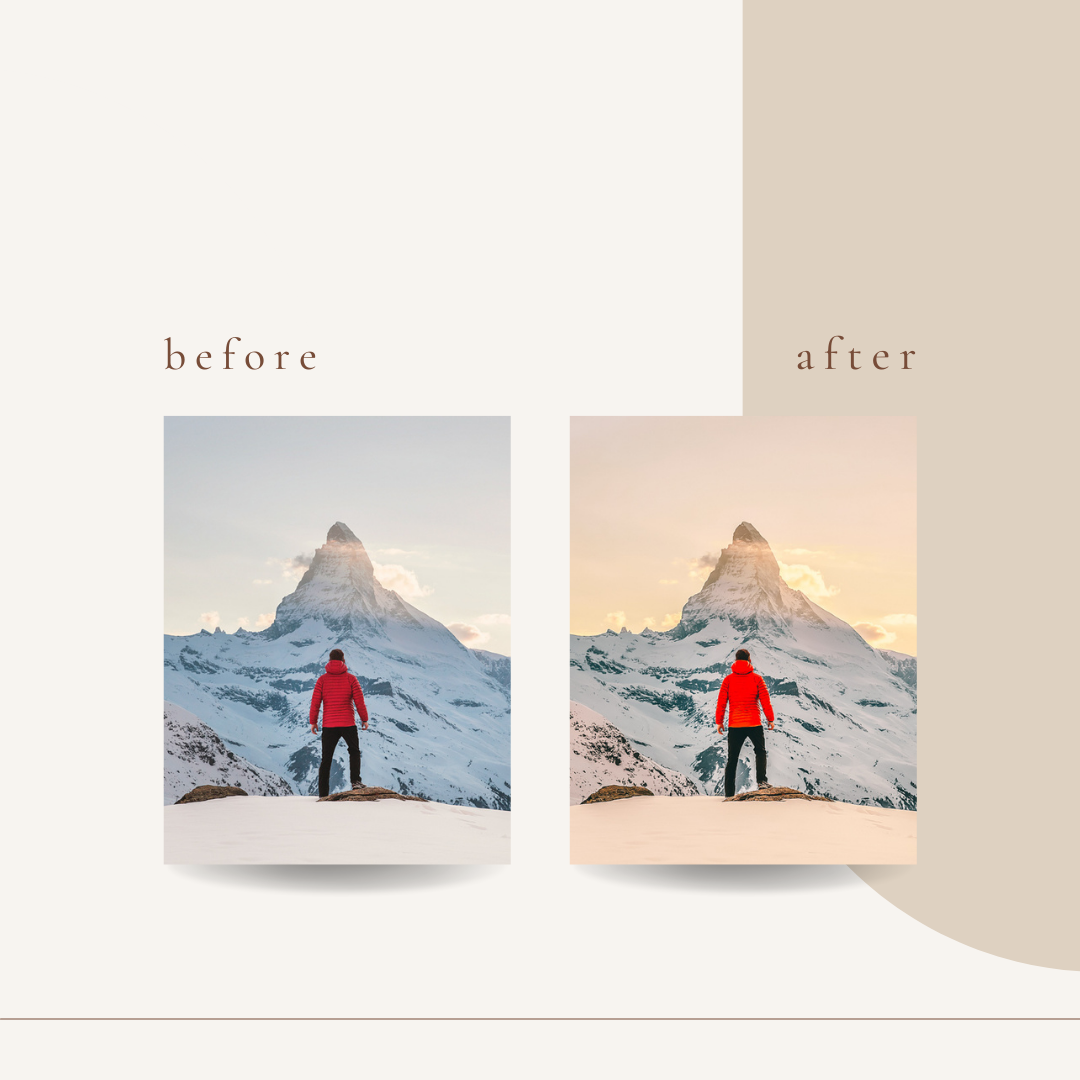
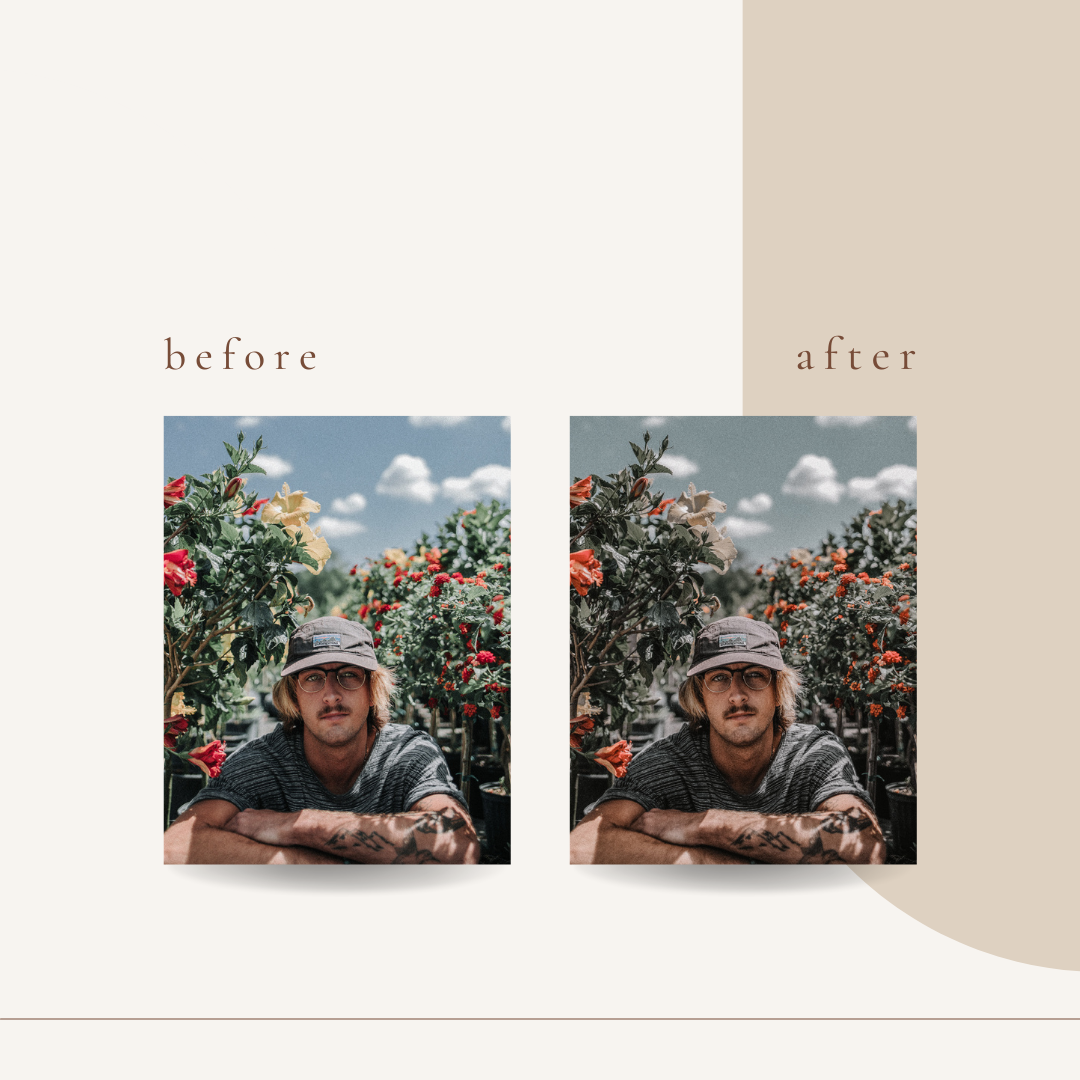
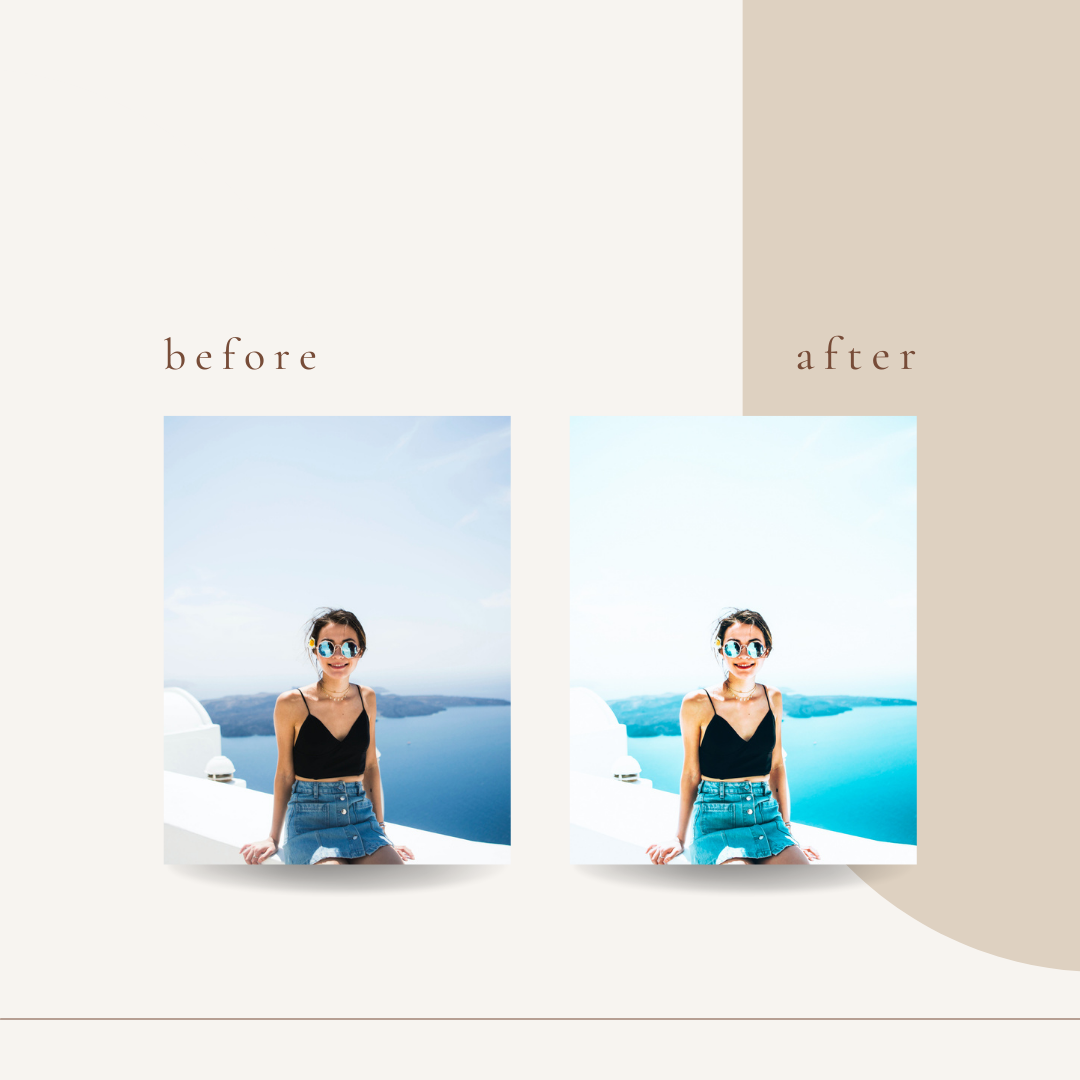
11. Gebruik onze presets om betere foto’s te maken
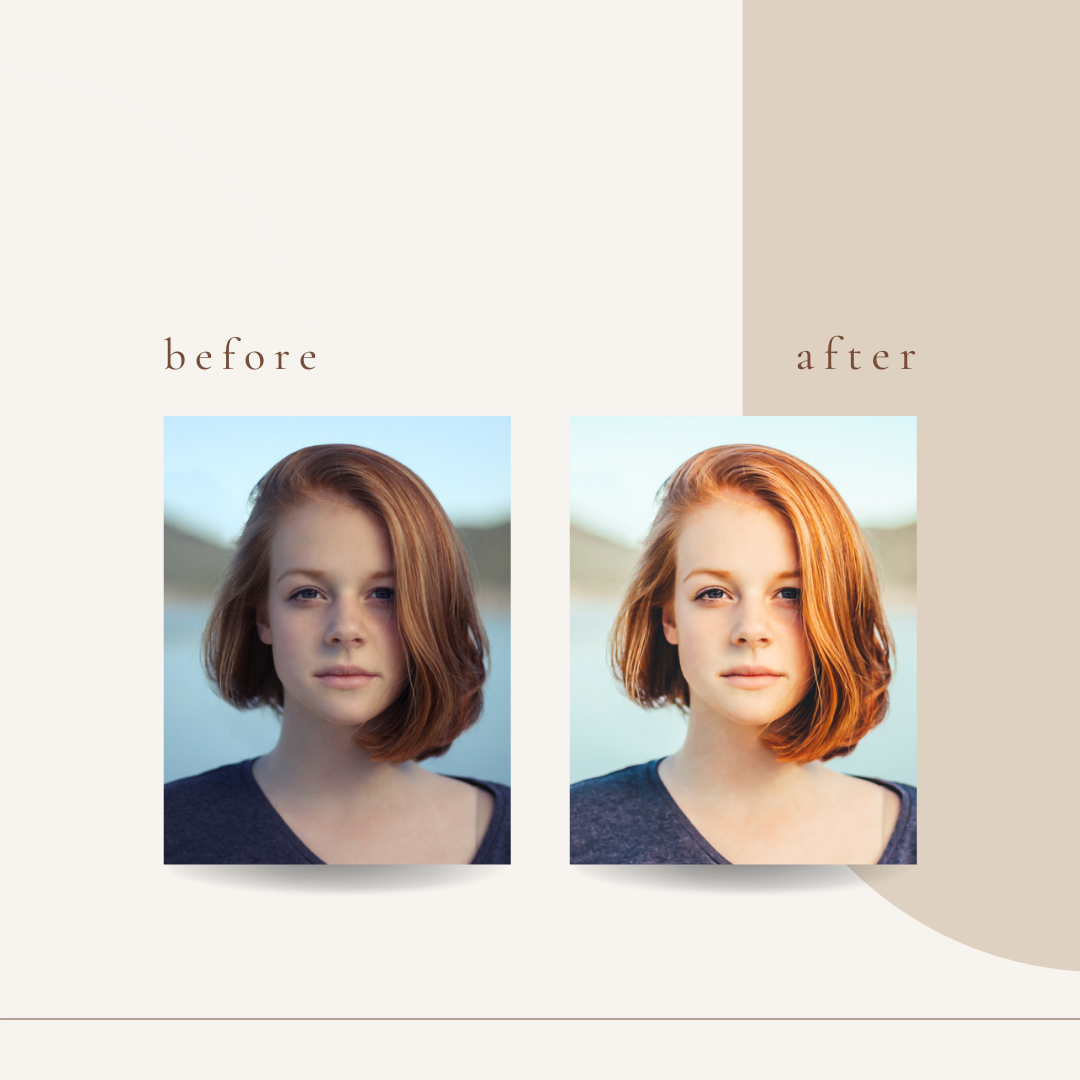
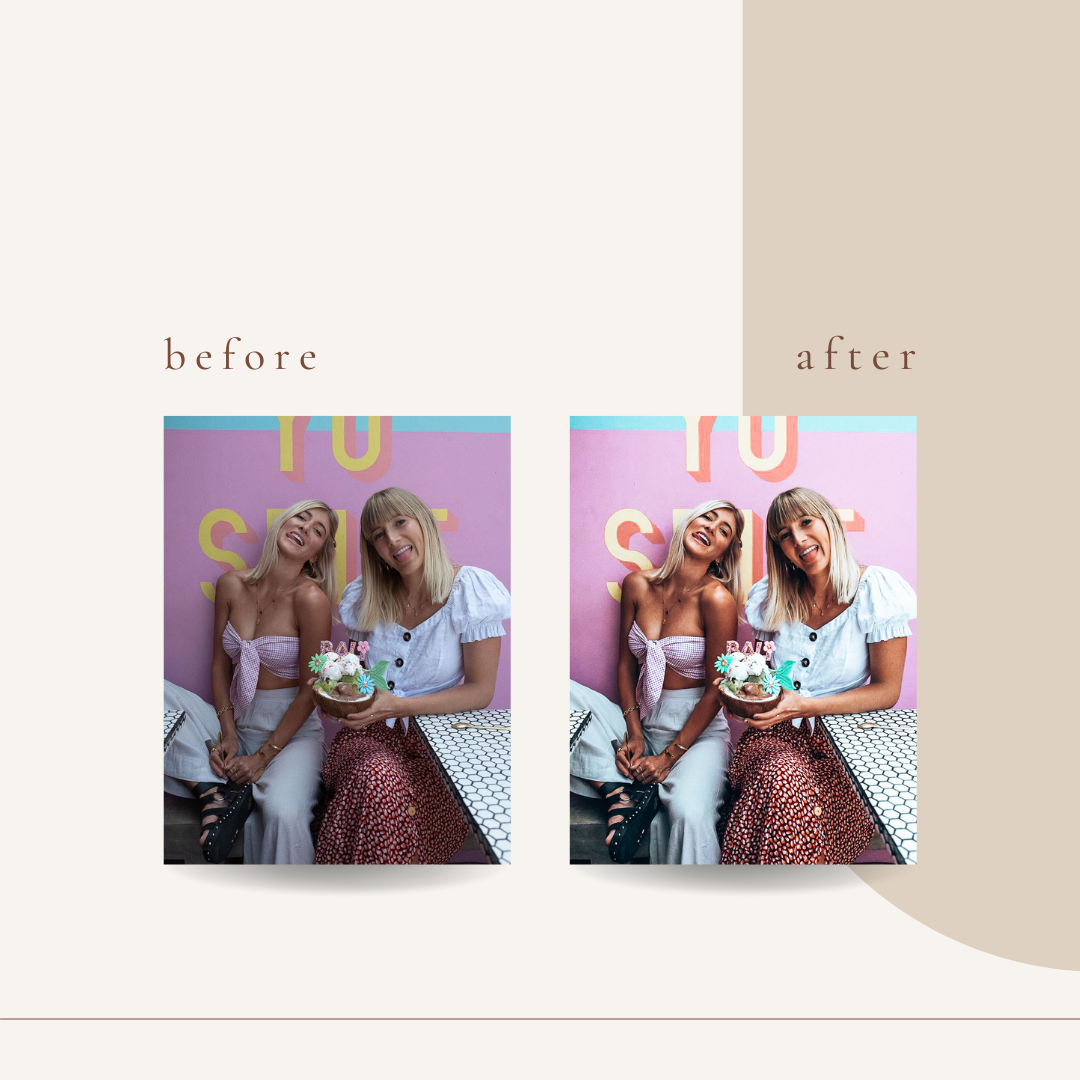
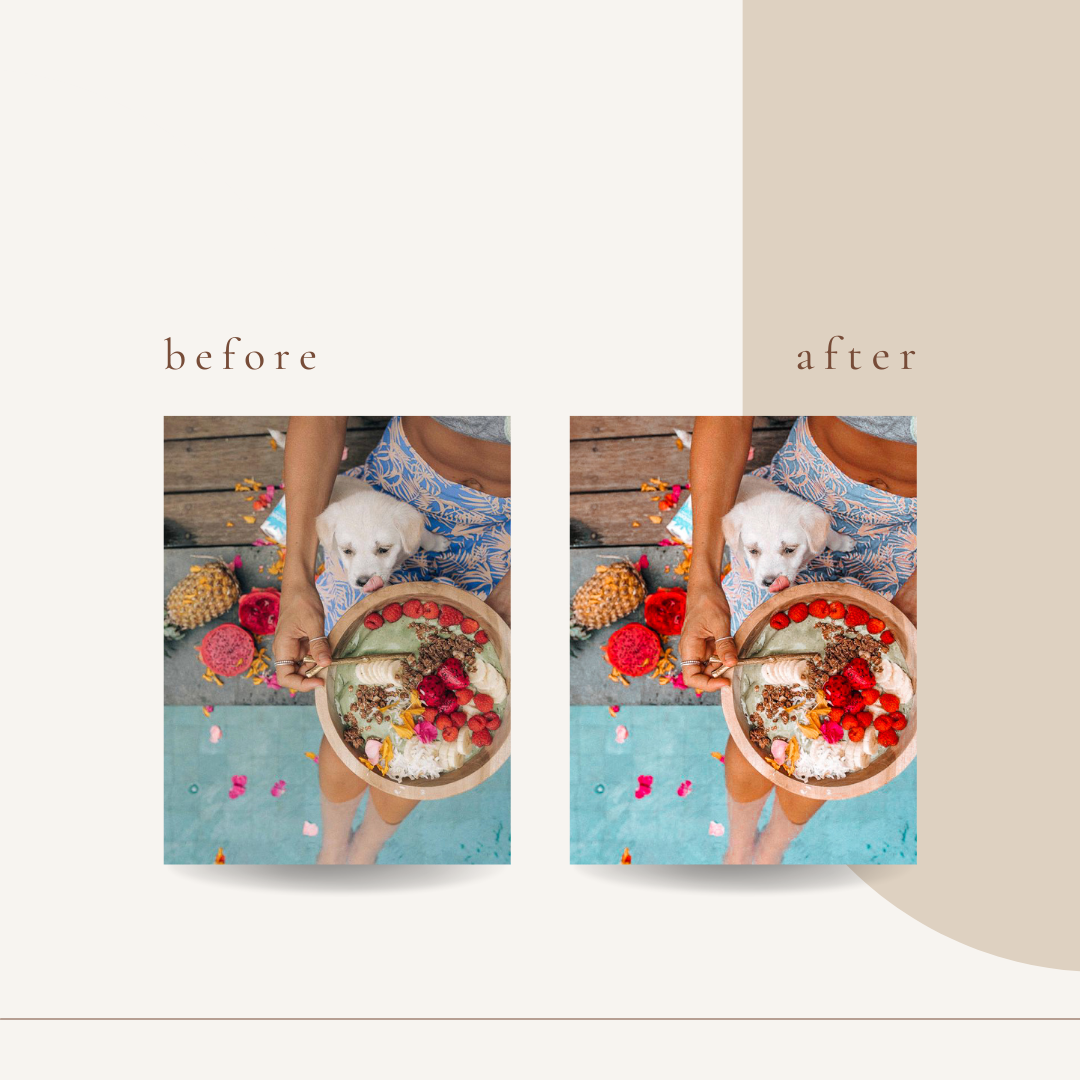
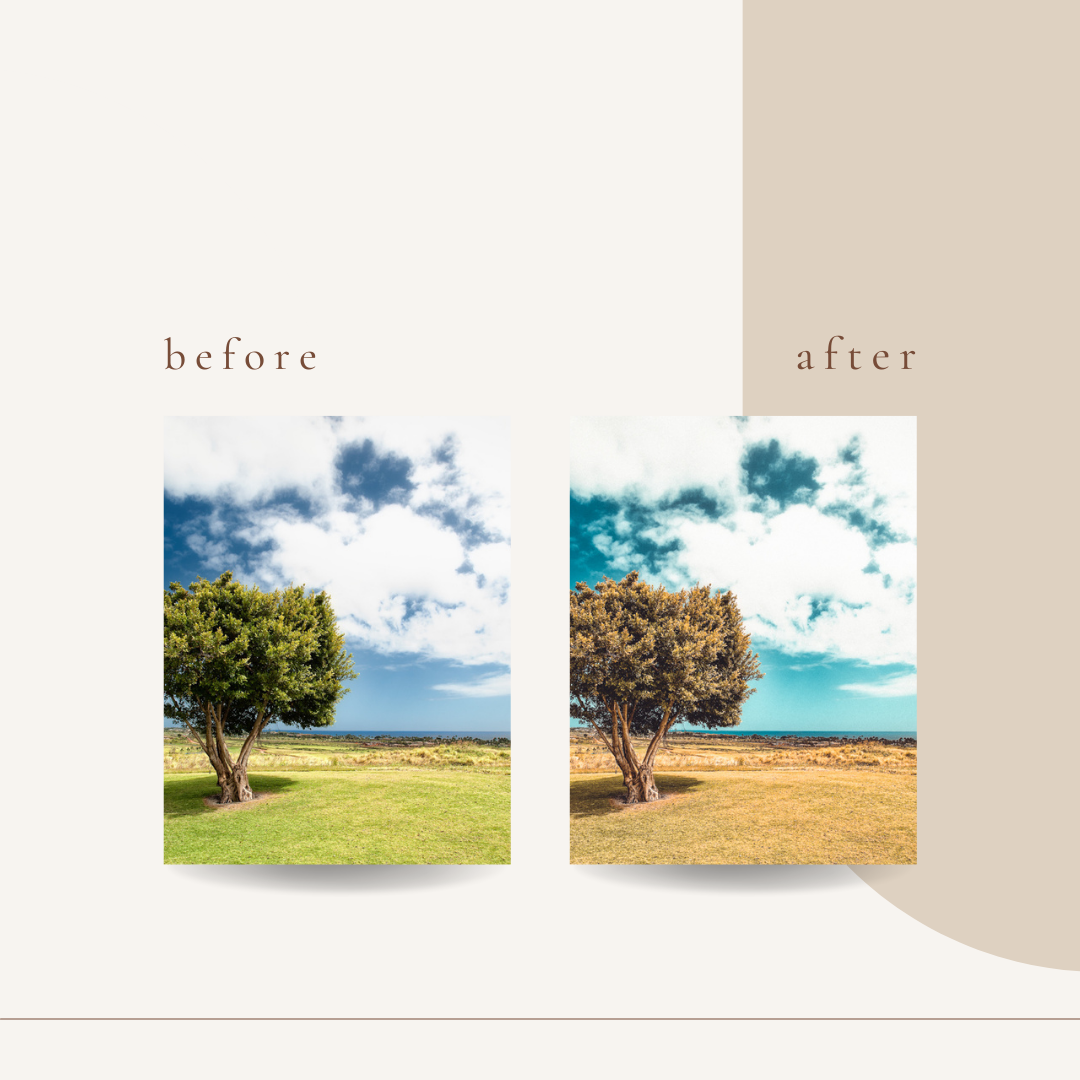
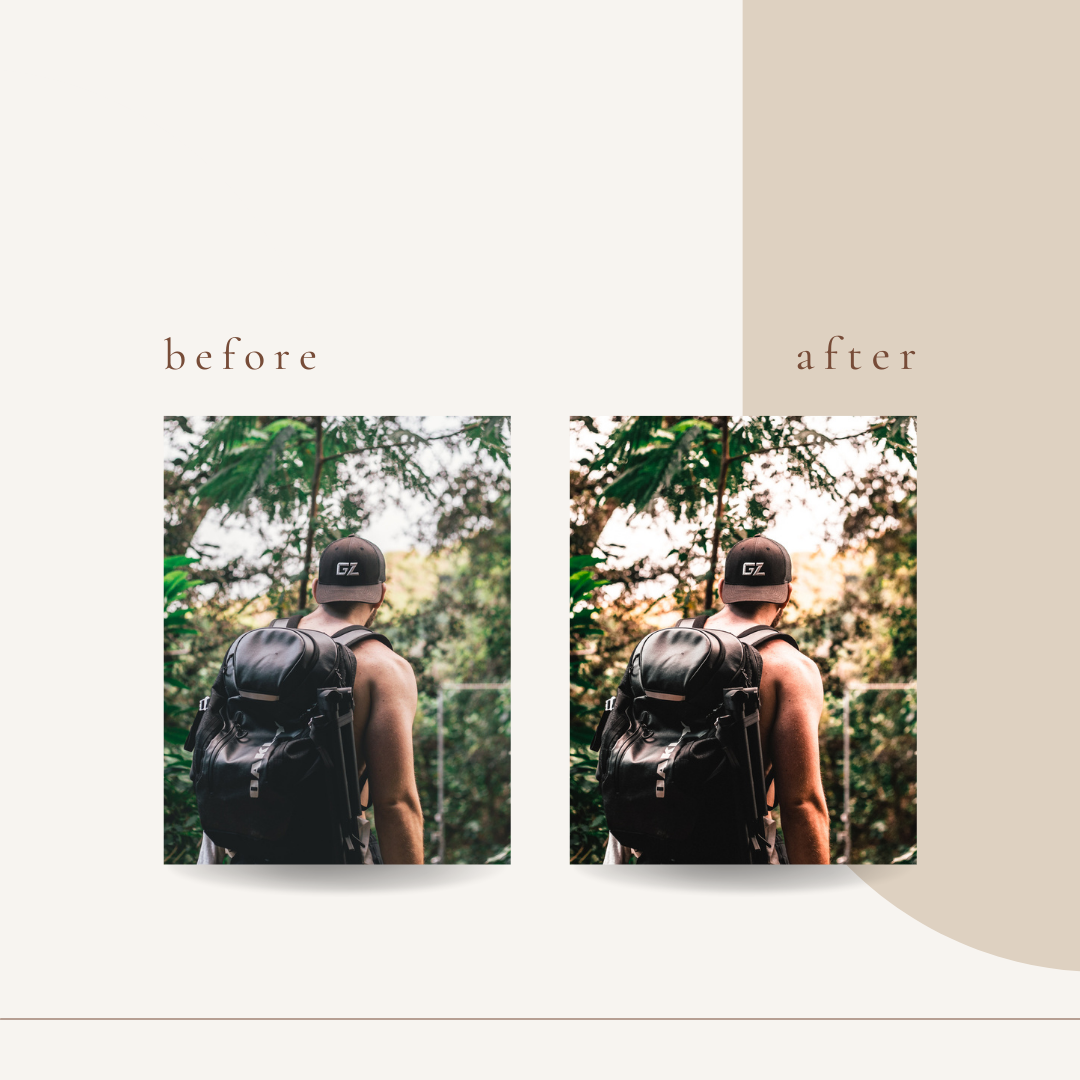
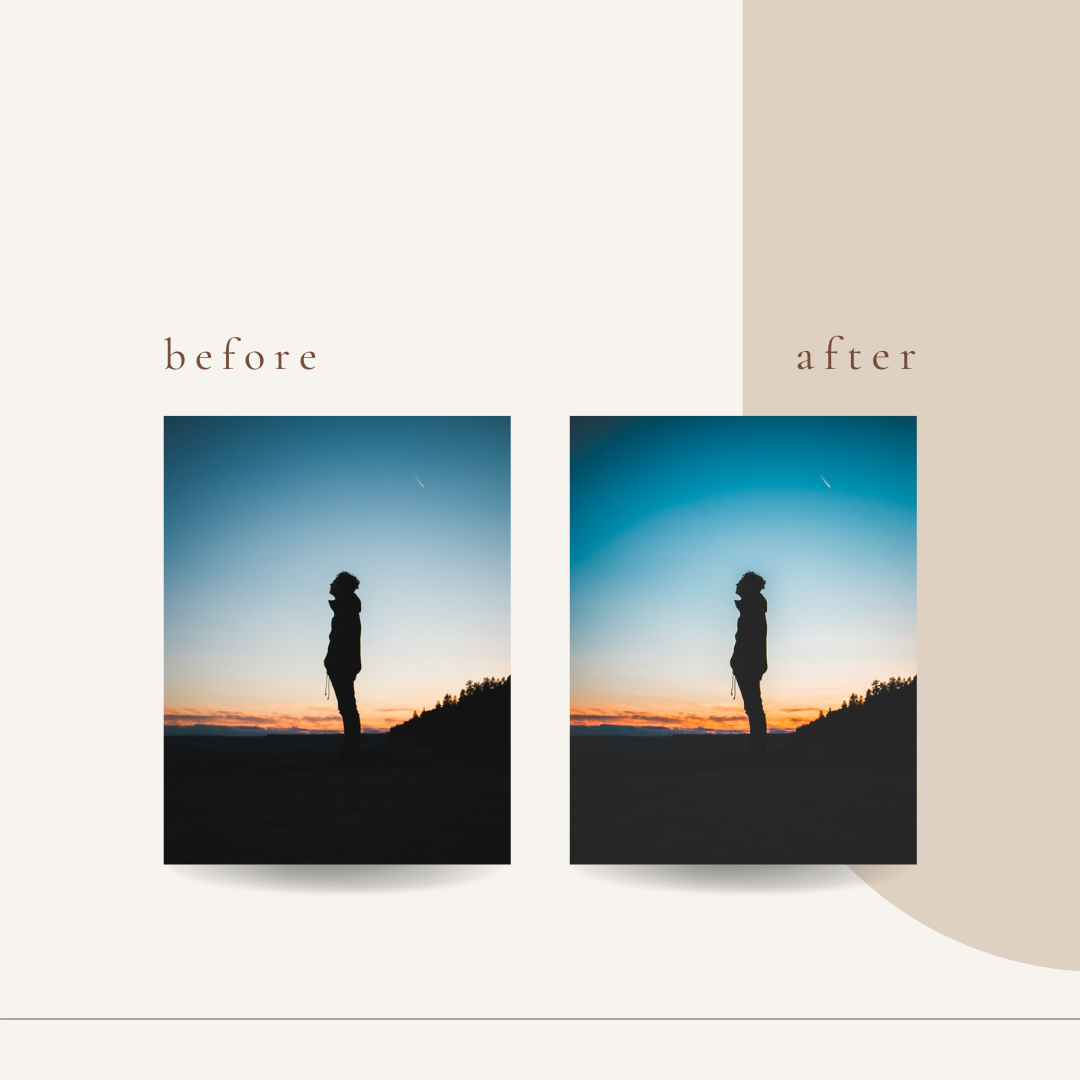
Het is een misvatting dat je altijd een dure fotograaf moet inschakelen om degelijke foto’s voor je website te laten maken. Met je eigen smartphone kan je vandaag ook al heel wat doen. Neem wat foto’s van een project waar je aan bezig bent of een werf die je uitwerkt en waardeer ze op met wat goede Lightroom presets. Dat zijn handige filters waarmee je in geen tijd je foto’s aanzienlijk in kwaliteit laat toenemen.
Lightroom is een populaire app waarmee je snel en eenvoudig foto’s van je smartphone kan verbeteren. Om je alvast een handje te helpen, vind je in de webshop een aantal interessante presets op maat die je voor een paar tientallen euro’s al kan aankopen en installeren op je smartphone. De instructies voor het installeren krijg je er ook bij.
De presets zijn uitgewerkt in samenwerking met fotograaf Maarten Van De Walle. We hebben momenteel 16 packs met telkens 5 presets in ons aanbod.